
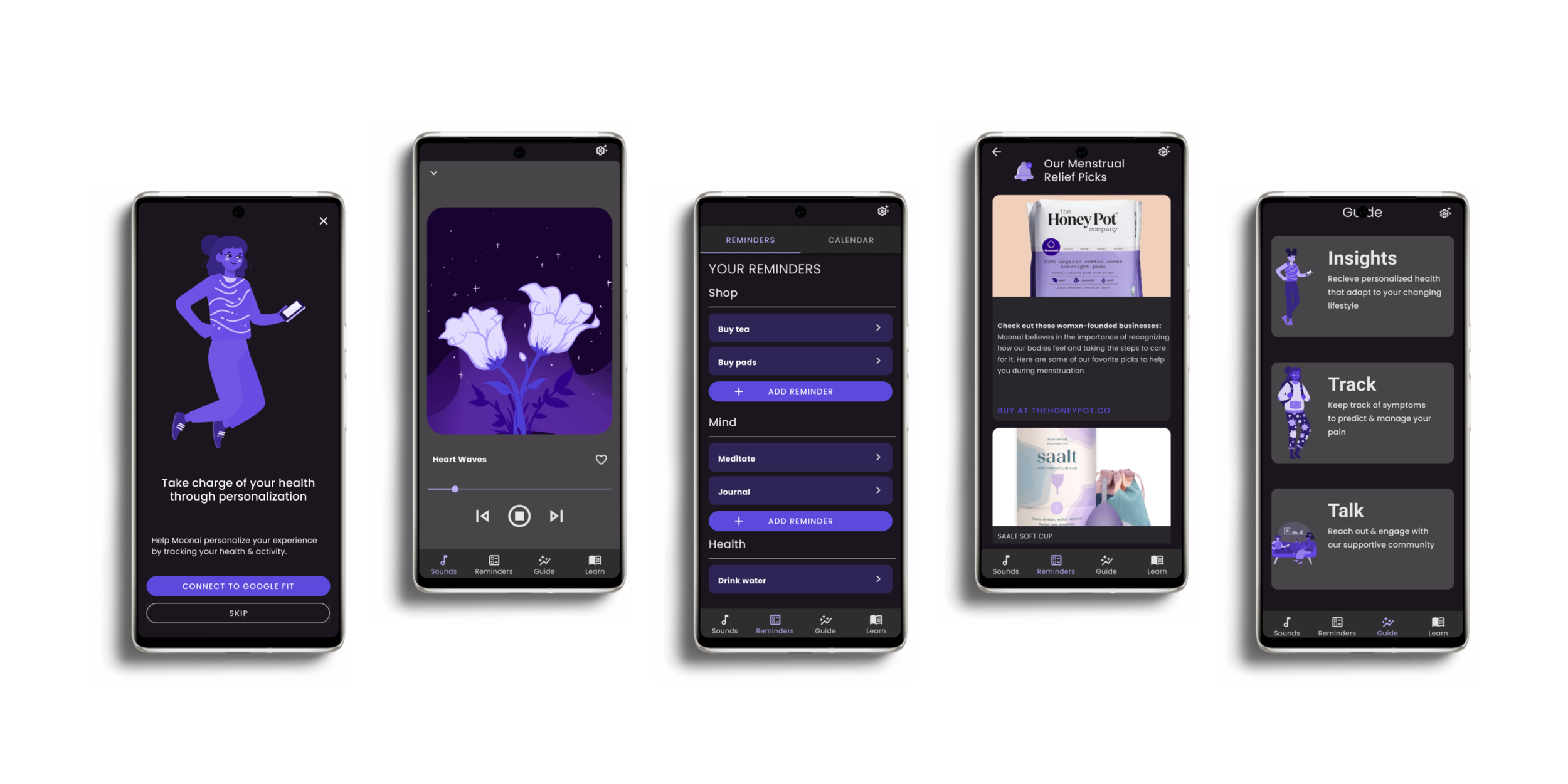
Moonai Mobile App
Moonai is an app dedicated to transforming the way people experience menstruation and period pain. The first app of its kind, powered by neuroscientists, and women’s health experts, the app strives to help its users manage and understand their pain through insights and sound based therapy.
Our main goal was to ideate and design multiple features within the mobile app based on user research.
Team
Adriana Ferrer
Tisha Woods
Katherine Ruiz
My role
UX researcher
Visual Design
Deliverables
Duration
10 weeks end-to-end

The Challenge
How might we provide value for people who don’t track their pain symptoms or believe in sound based therapy?
User research
As a first step to ideate potential features for Moonai we conducted research as follows:
Stakeholder interviews
Competitive analysis
User interviews
Heuristic Evaluation
Endless hours of brainstorming
Researching Skeptics
Based on gathered research, combined with insights from an empathy map, we found two types of people: a “skeptic”, a and a “spiritual professional”. I created personas for these types of people.
Findings
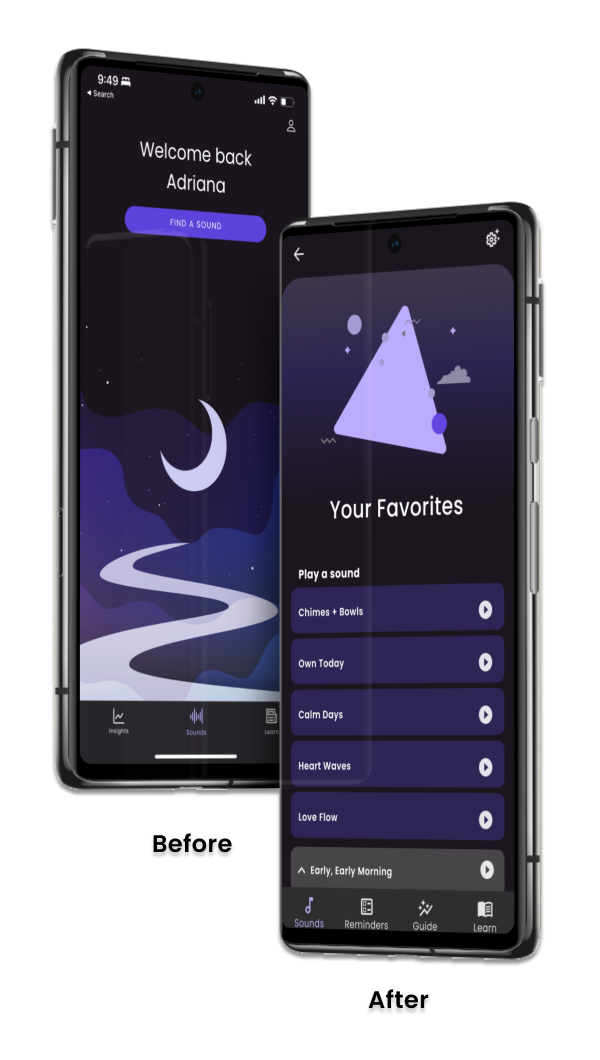
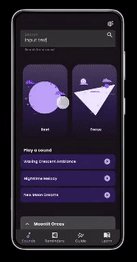
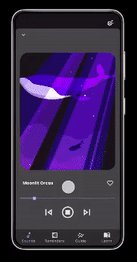
During this phase we discovered that the app needed a redesign of the “sounds” feature which is the apps main feature. We found that the app had many usability issues such as user control and flexibility.
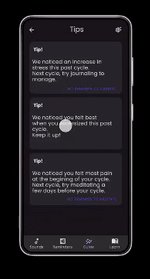
Design problem 1
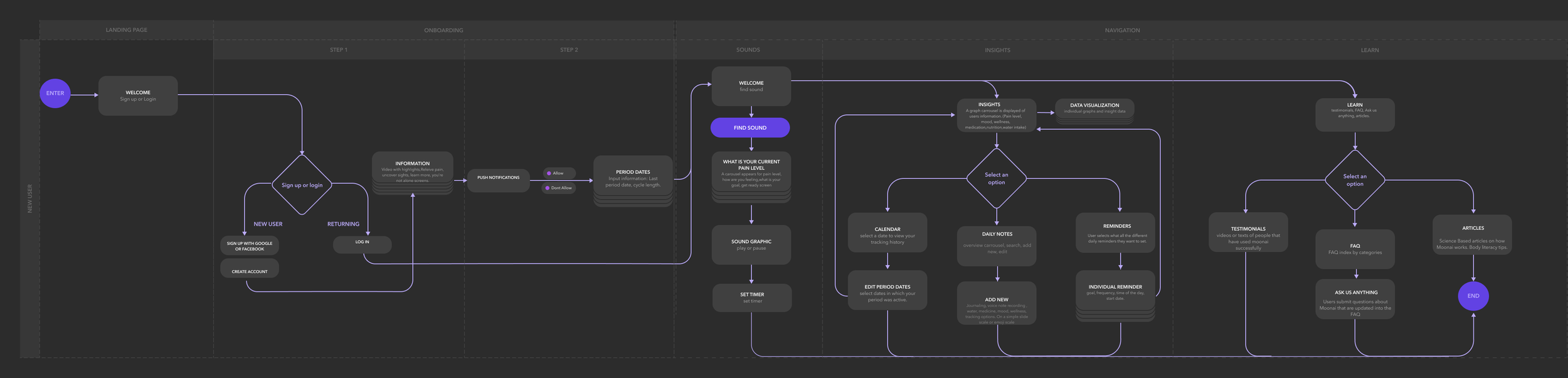
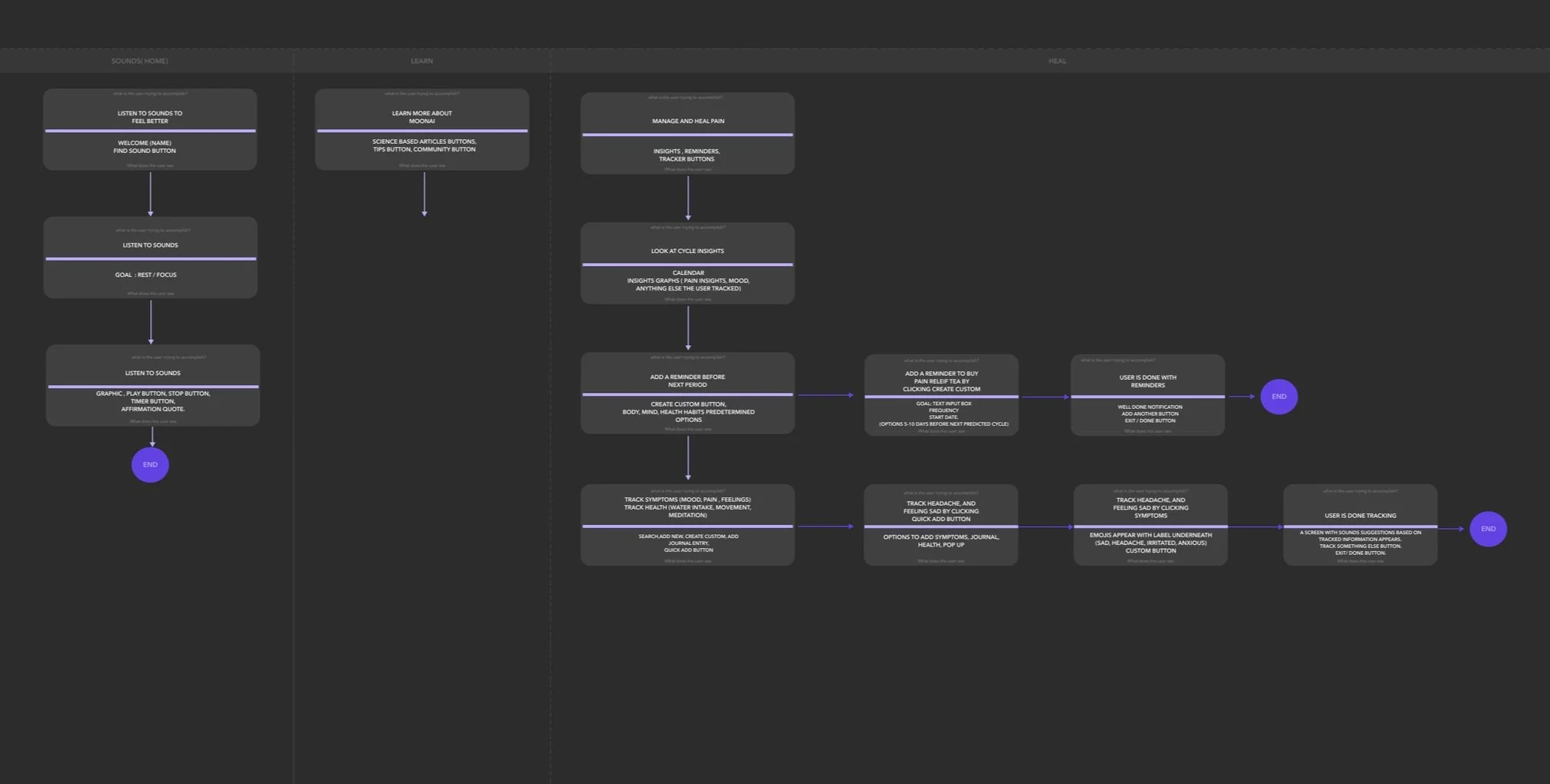
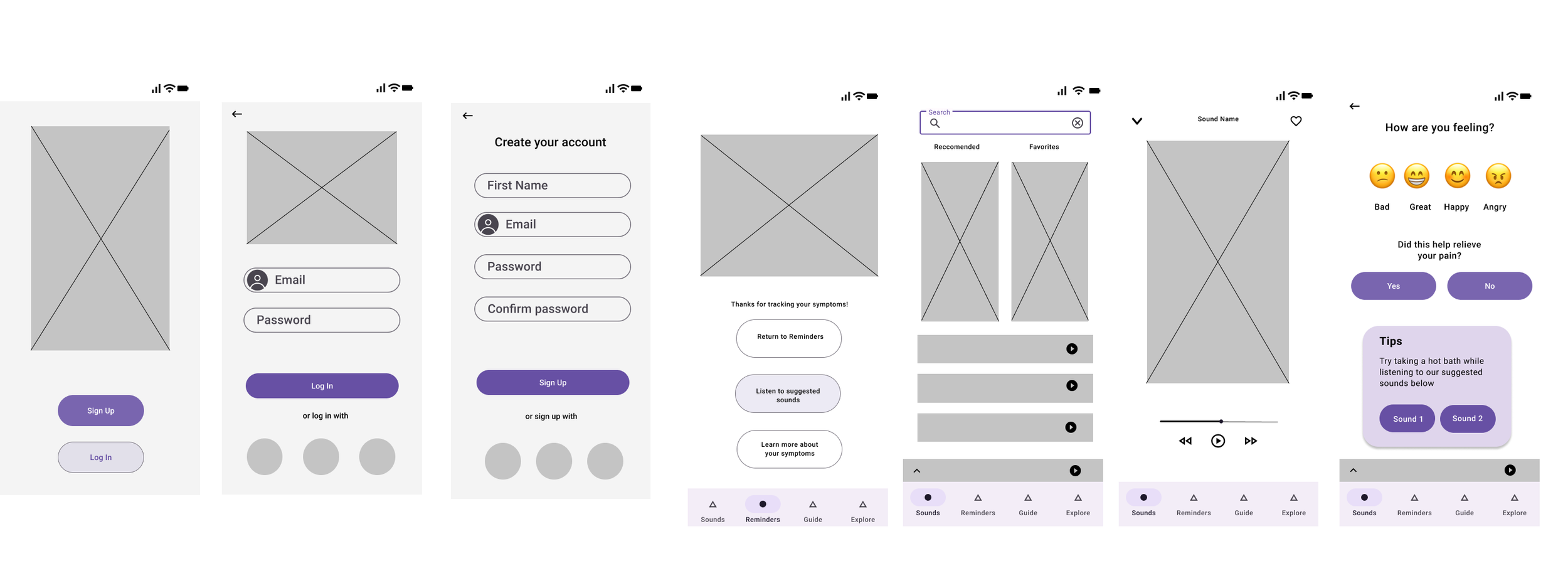
We decided to focus on the skeptic. If we're able to get a skeptic to use the app, we're confident we will be able to attract and retain more users. To address the skeptic's concerns, we wanted to create a learn experience where they can learn more about sound therapy as well as add testimonials. We created some user flows and screen flows based on our persona. This helped us evaluate how well we structured the content in our product. These flows also helped us map out possible screens.
Design problem 2:
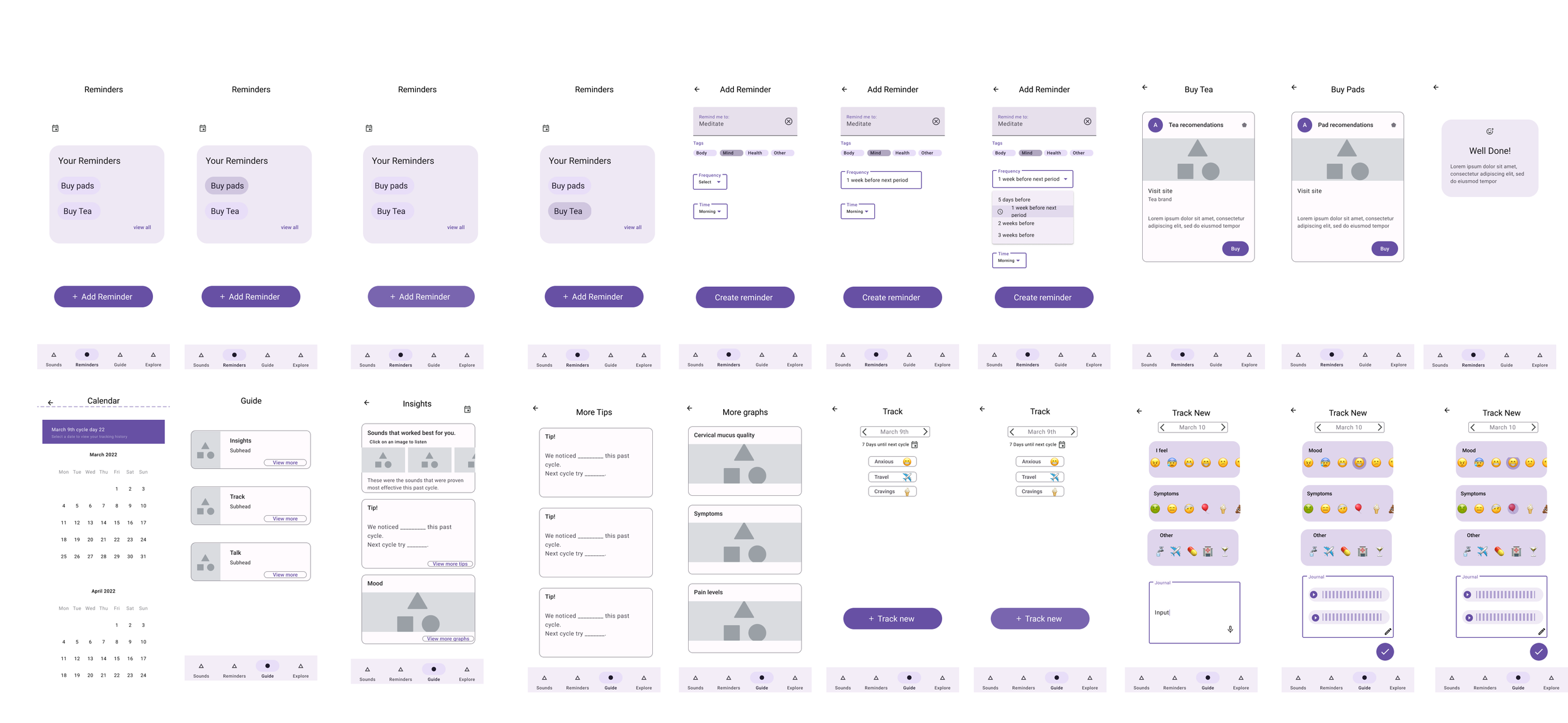
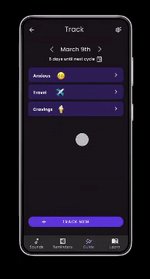
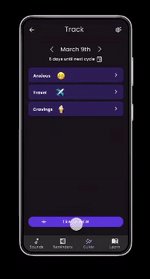
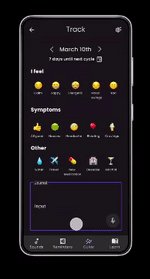
Moonai wanted to improve their insights feature to provide more useful information to users. I created a tracking feature so users can log their pain and Moonai can help provide information to manage the pain.
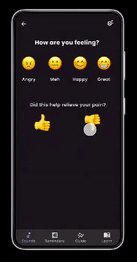
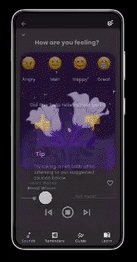
Tracking feature: According to user research some of the users found tracking to be tedious and un-engaging which is why we proposed the use of emojis to make tracking fun and quick. During usability testing we found out that 80 percent of the users appreciated how quick and easy it was to track.
User Testing
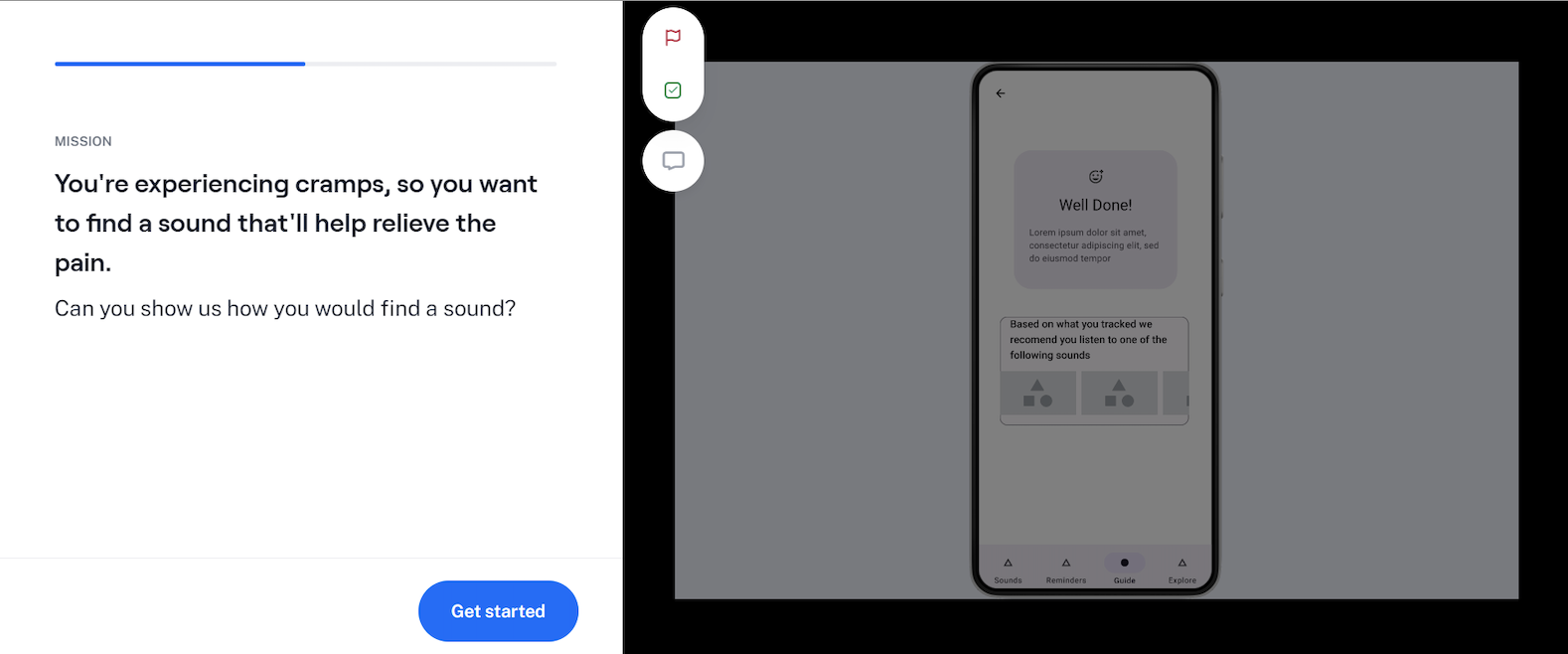
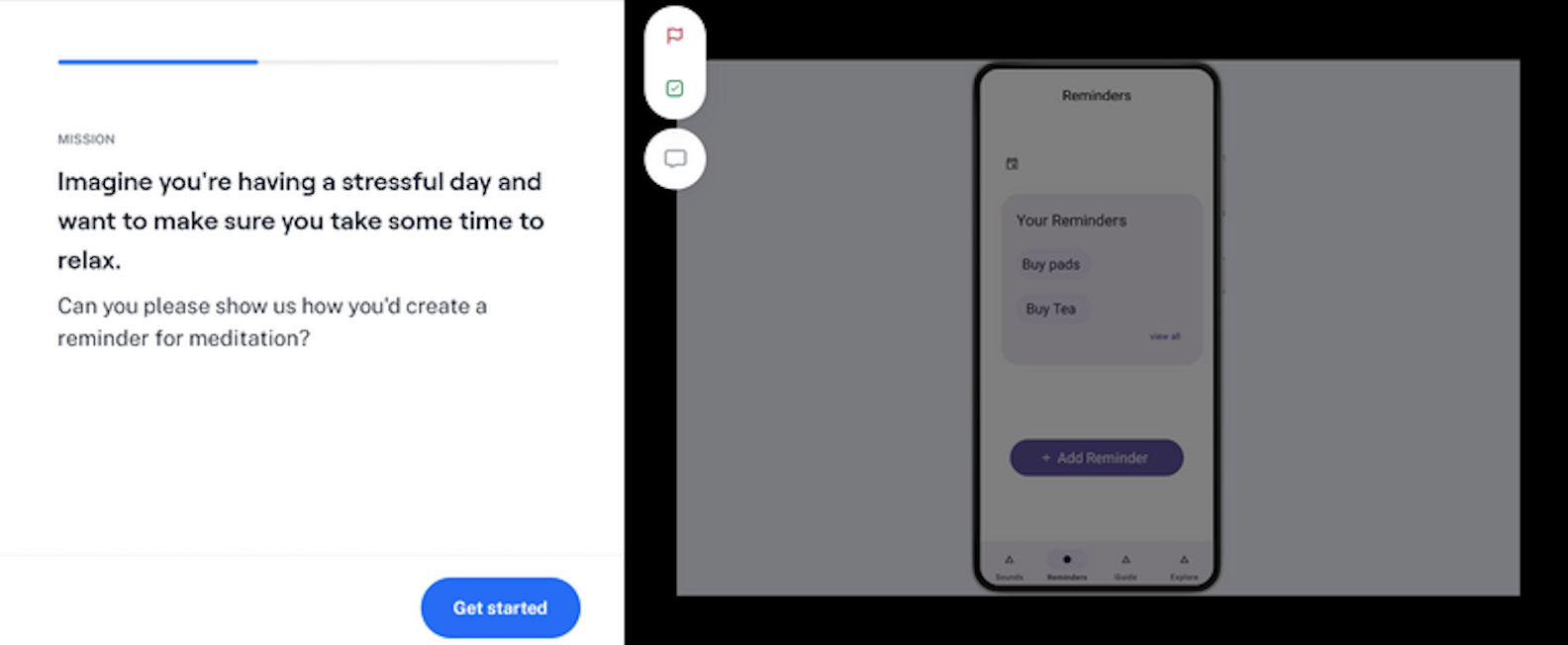
We wanted to test our designs with users to see if this helps them understand more about sound therapy, tracking their pain , and creating reminders.
We found seven users to test our lo-fi prototype on Maze. By creating scenarios and giving our users task to solve.
Key Findings
We found is that most of the users find apps that are embedded in a system such as apple or google to be trustworthy.
We found that 90% of the users really liked the idea of previewing a sound before committing to it.
We found that 80% of our users appreciated how quick an easy it was to track.
We uncovered the need for a quicker way to journal.
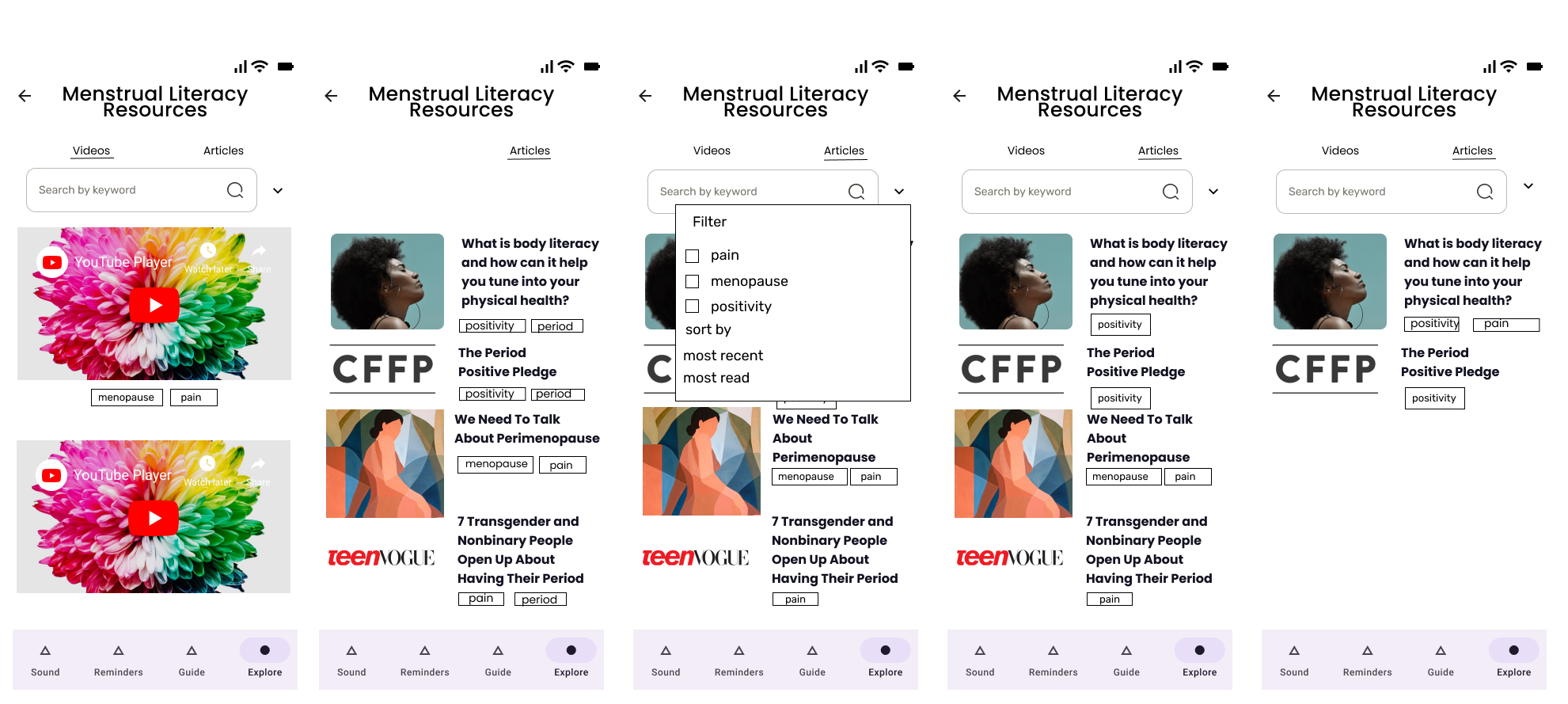
We found is that 90 percent of our users go to a search engine to find information related to a health topic.
“ I need to see that it's worked for other people in order to believe this might work”
The exact words of one of the many women we spoke with. Based on this we decided that our skeptic needed to see testimonials of people that have used Moonai and felt relief.
Iteration
Based on the key findings above we proposed the following changes:
We decided to link Moonai up with Apple Health or and google fit for trustability.
Currently in the app the user has no control over the sounds that they can listen to. We proposed an experience where the user has total control.
For the track feature some of our users mentioned that tracking is something tedious so we decided to use emojis as a quick, engaging way to track.
We decided to add voice notes to our journaling feature to speed up the journaling process.
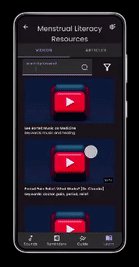
We proposed a one stop shop for answers based on an in app search system with numerous amounts of resources.
The Outcome.
We were able to redesign the apps main feature and strategically develop two new features that will add great business value to the product as well as credibility amongst skeptics.
Learnings
Navigating Ambiguity
Sometimes it’s best to take action and make decisions. Always based on user needs.
Designing In Dark Mode
Designing in dark mode is a completely different type of design. It should always be a feature and not the sole design.
Teamwork Makes The Dreamwork
As a team we were able to tackle any and all challenges that came our way. We collaborated and complemented each other perfectly!